As a restaurant owner, your primary concern should be for customers to enjoy your food and keep coming back for more. However, for people to discover your restaurant, especially in these trying times, you need to increase your online presence. While technology might not be your strong suit, it is what will (quite literally) put you on the map. Today, we’re going to talk about a neat tool called the restaurant schema markup and how you can tell search engines all there is to know about your business.
What Is the Restaurant Schema Markup?
Schema markup is a form of microdata that you can add to a web page to create a rich snippet displayed in search engine results. The restaurant schema markup is available under the schema.org Food Establishment category, as part of the Local Business schema. It displays structured data that is unique to restaurants like menus or cuisine and general information like address, hours of operation, or reviews.
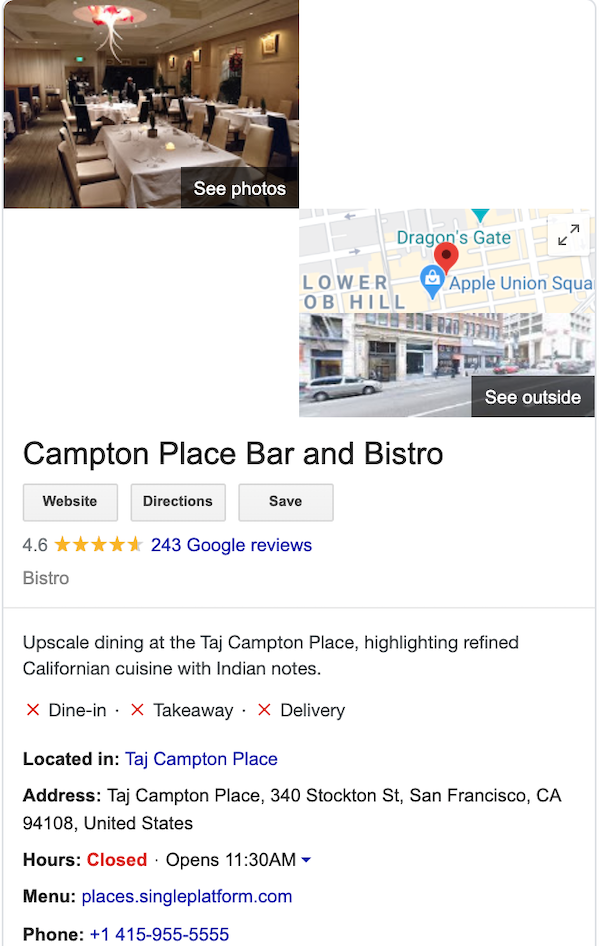
Simply put, schema markup generates pieces of code that you have to paste throughout your CMS or source code. You’ve probably seen restaurant schema being used when you searched for an establishment on Google, and the results returned a box featuring structured information about it.

Structured Data Testing Tool
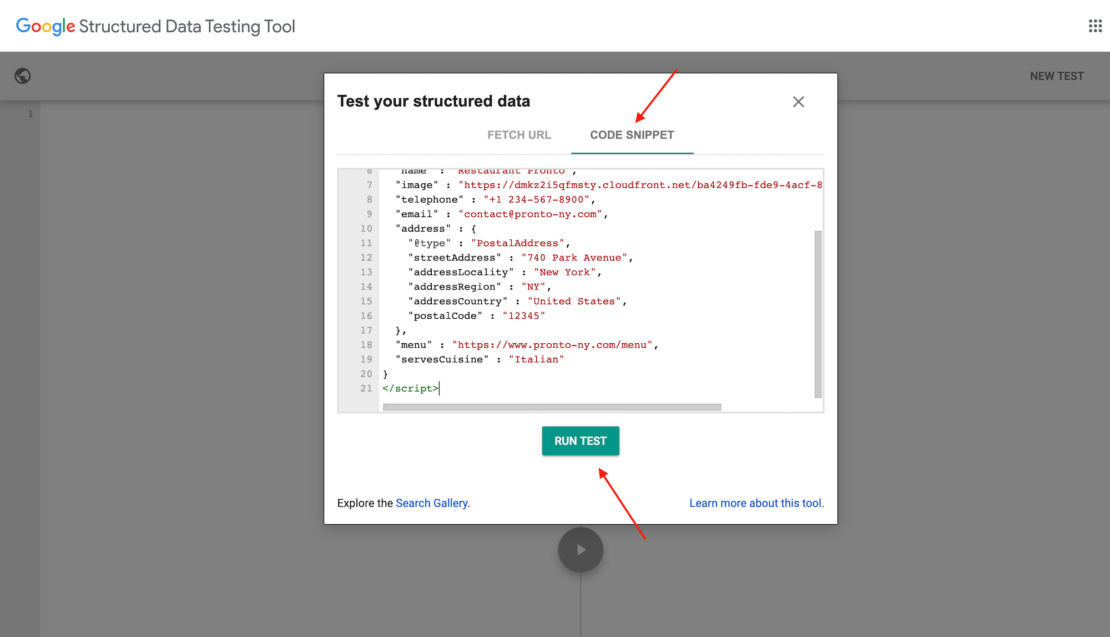
If you’re unsure whether the developer who worked on your website implemented structured data or not, you can check that using the Google Structured Data Testing Tool. Just enter the webpages or the code snippet you want to test and run the test to see whether you get any errors or warnings.
A newer tool that you can use is the Google Rich Results Test, where you once again enter the URL or the code you want to test. The tool will tell you whether your page supports rich results or not, so if it contains structured data. This schema checker is a great place to start if you don’t have any prior knowledge of structured data.
Benefits of Implementing the Restaurant Schema Markup
A study by Queue revealed that under one-third of the search results Google returns include a rich snippet created using the schema.org markup. This means not enough business owners are taking advantage of the benefits of implementing a structured data markup on their website. So, what are these benefits?
- Search engines will get accurate information about your restaurant straight from the source;
- You control how your brand looks to the public;
- Customers will be naturally drawn to a rich snippet that contains detailed information like opening hours and menu;
- You can structure your menu to include daily offerings, specials, or variable pricing;
- The schema markup is also optimized for voice search.
Do you want your own SEO-optimized restaurant website?
Sit back, relax, and let us generate it for you
Schema.org Examples for Your Restaurant Website
If you google structured data examples, there are a ton of results that can help you get an idea of how the code you will have to generate might look like. Below are a couple of examples that apply strictly to restaurants.
Address Schema
Here is how you can let search engines know what your restaurant address is.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “New York”,
“addressRegion”: “NY”,
“streetAddress”: “740 Park Avenue”
},
“description”: “Best pizza in New York, guaranteed!”,
“name”: “Restaurant Pronto”,
“telephone”: “+12345678900”
}
</script>
Opening Hours Schema
The following schema opening hours example is a straightforward way to inform search engines and customers when they can visit your restaurant.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“name”: “Restaurant Pronto”,
“description”: “Best pizza in New York, guaranteed!”,
“openingHours”: “Mo,Tu,We,Th,Fr,Sa,Su 13:00-19:00”,
“telephone”: “+12345678900”
}
</script>
Aggregate Rating Schema
Are you familiar with the star rating some businesses feature under their name in search results? You can have that for your restaurant, too, if you use the following rating schema.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Restaurant”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “New York”,
“addressRegion”: “NY”,
“postalCode”: “12345”,
“streetAddress”: “740 Park Avenue”
},
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”,
“reviewCount”: “230”
},
“name”: “Restaurant Pronto”,
“openingHours”: [
“Mo-Su 13:00-19:00”
],
“priceRange”: “$$”,
“servesCuisine”: [
“Italian”,
“Pizza”
],
“telephone”: “+12345678900”,
“url”: “http://www.pronto-ny.com”
}
</script>
Menu Schema
The schema.org menu markup is the most complex because of all of the things you can do with it. You can add multiple menus (breakfast, lunch, dinner), different serving times, separate sections (appetizers, soups, salads), and so on. Here is an example of how it could look:
<script type=”application/ld+json”>
{
“@context”:”http://schema.org”,
“@type”:”Restaurant”,
“url”:”http://www.pronto-ny.com”,
“name”:”Restaurant Pronto”,
“image”:”http://www.pronto-ny.com/pronto-image.jpg”,
“description”:”Best pizza in New York, guaranteed!”,
“servesCuisine”:[
“Italian”
],
“hasMenu”:{
“@type”:”Menu”,
“name”:”Dine-In Menu”,
“description”:”Menu for in-restaurant dining only.”,
“hasMenuSection”:[
{
“@type”:”MenuSection”,
“name”:”Dinner”,
“description”:”Dinner dishes”,
“image”:”https://pronto-ny.com/dinner_dishes.jpg”,
“offers”:{
“@type”:”Offer”,
“availabilityEnds”:”T8:21:00″,
“availabilityStarts”:”T8:21:00″
},
“hasMenuSection”:[
{
“@type”:”MenuSection”,
“name”:”Starters”,
“description”:”Appetizers”,
“image”:”https://pronto-ny.com/starters.jpg”,
“offers”:{
“@type”:”Offer”,
“availabilityEnds”:”T8:21:00″,
“availabilityStarts”:”T8:21:00″
},
“hasMenuItem”:{
“@type”:”MenuItem”,
“name”:”Chips”,
“description”:”Small serving of potato chips.”,
“offers”:{
“@type”:”Offer”,
“price”:”5.49″,
“priceCurrency”:”USD”
},
“suitableForDiet”:”http://schema.org/GlutenFreeDiet”
}
},
{
“@type”:”MenuSection”,
“name”:”Soups & Salads”,
“description”:”A few choices of soup and salads”,
“image”:”https://pronto-ny.com/soup_and_salads.jpg”,
“offers”:{
“@type”:”Offer”,
“availabilityEnds”:”T8:21:00″,
“availabilityStarts”:”T8:21:00″
},
“hasMenuItem”:{
“@type”:”MenuItem”,
“name”:”Tomato Basil Soup”,
“description”:”Creamy tomato soup seasoned with fresh basil and topped with sourdough croutons.”,
“offers”:{
“@type”:”Offer”,
“price”:”4.49″,
“priceCurrency”:”USD”
}
}
}
]
}
]
}
}
</script>
For more values and examples, visit the official Schema website for Restaurants and Menus.
How to Implement Schema.org on Your Restaurant Website
There are several tools online that can help you generate and implement schema on your restaurant website. For example, this structured data generator enables you to create a code by entering your restaurant’s contact information, days and times of operation, payment types accepted, menu URL, and cuisine.
However, for best results, we recommend Google’s Structured Data Markup Helper. We’re going to walk you through all of the steps of using it, from how to generate the code to where to add the schema markup on your website.
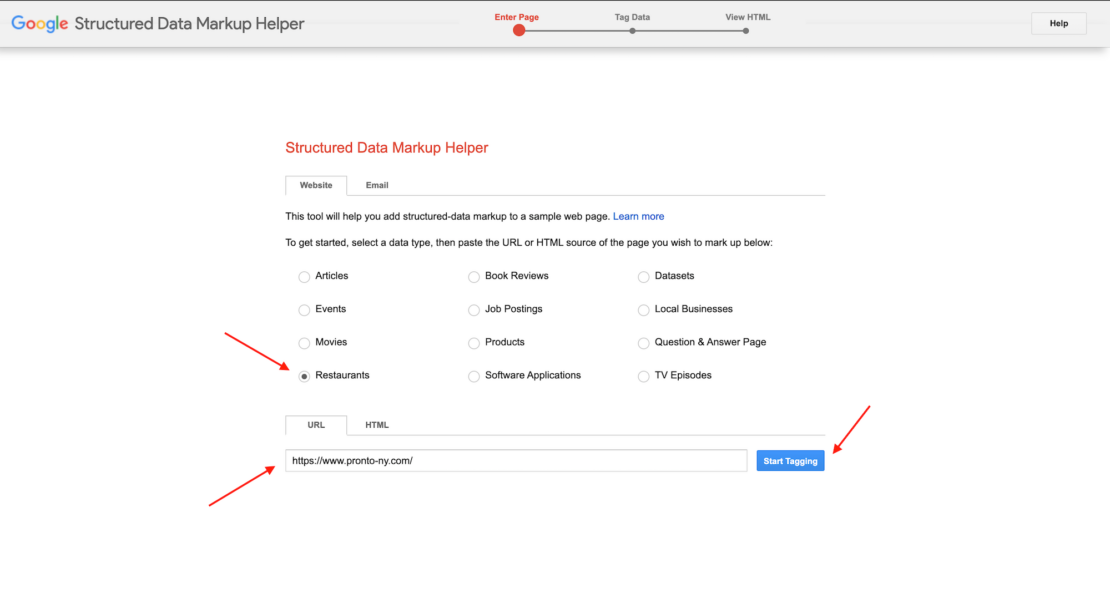
Start by selecting “Restaurants” from the list of data types and entering the URL or the HTML source of the page you want to mark up.

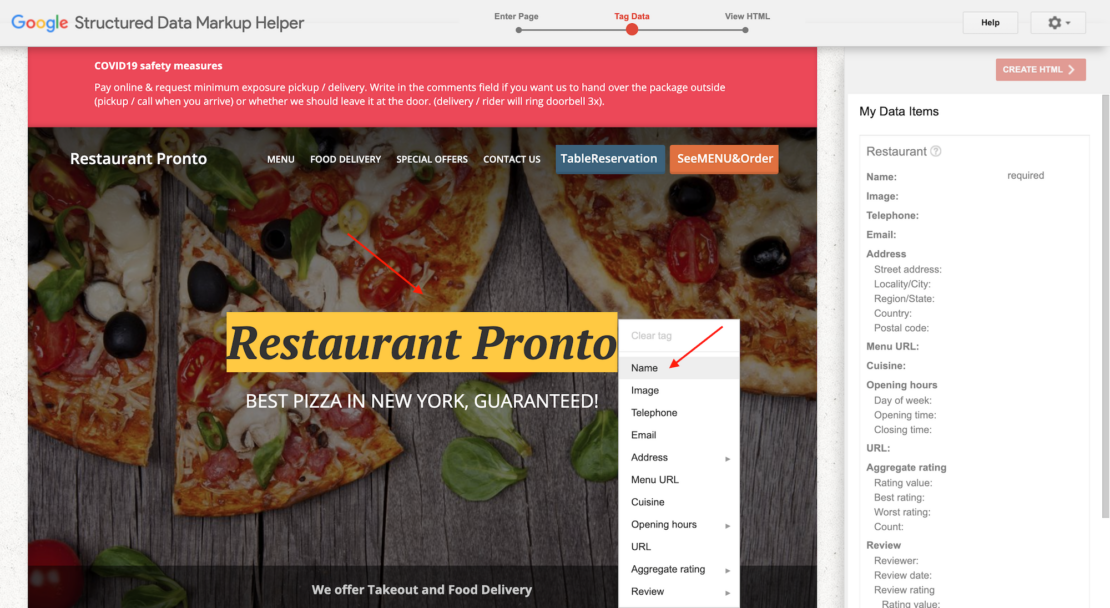
Then, tag the content you want to mark up by selecting it and choosing from the list. For example, select your restaurant name and tag it as “Name.”

If there’s any information missing from the page, click on “Add missing tags” at the bottom on the page and add it manually.

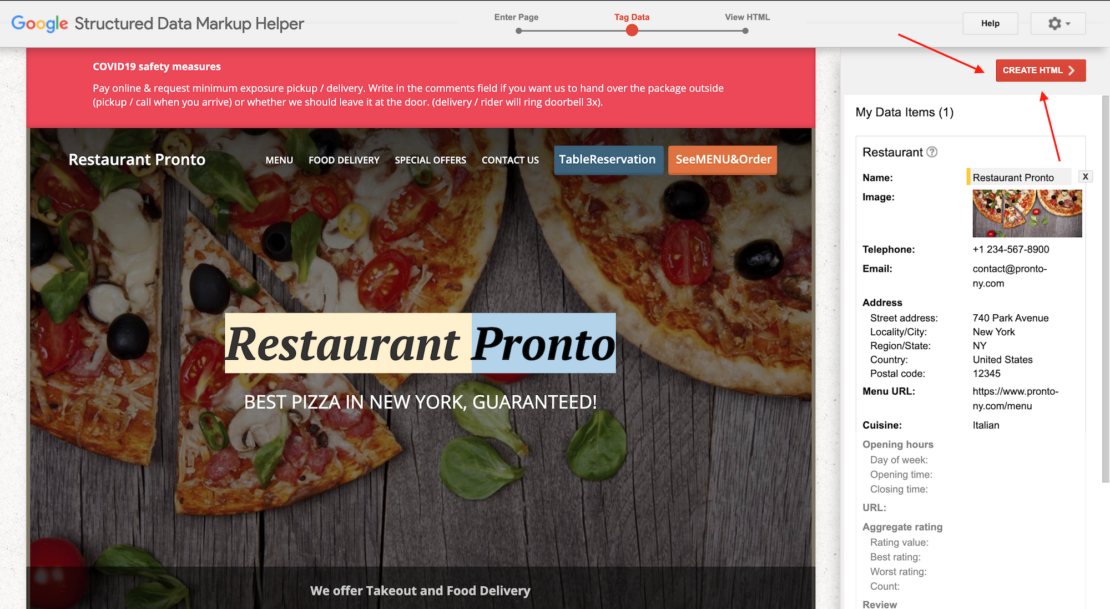
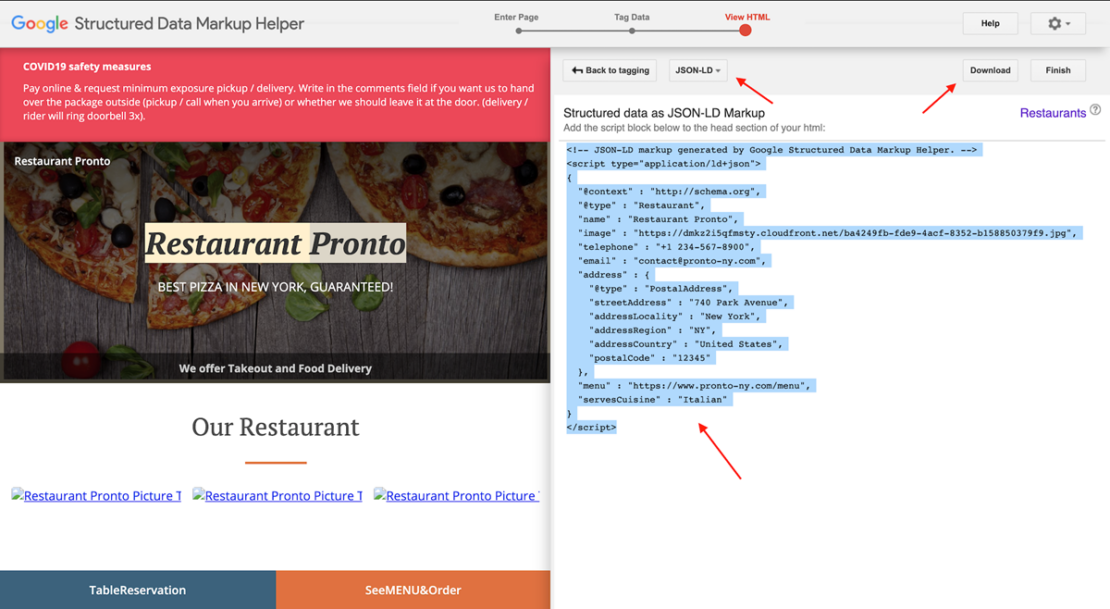
Once you’re done adding all the tags, click on “Create HTML,” and the tool will generate a code that you can then paste into your website.

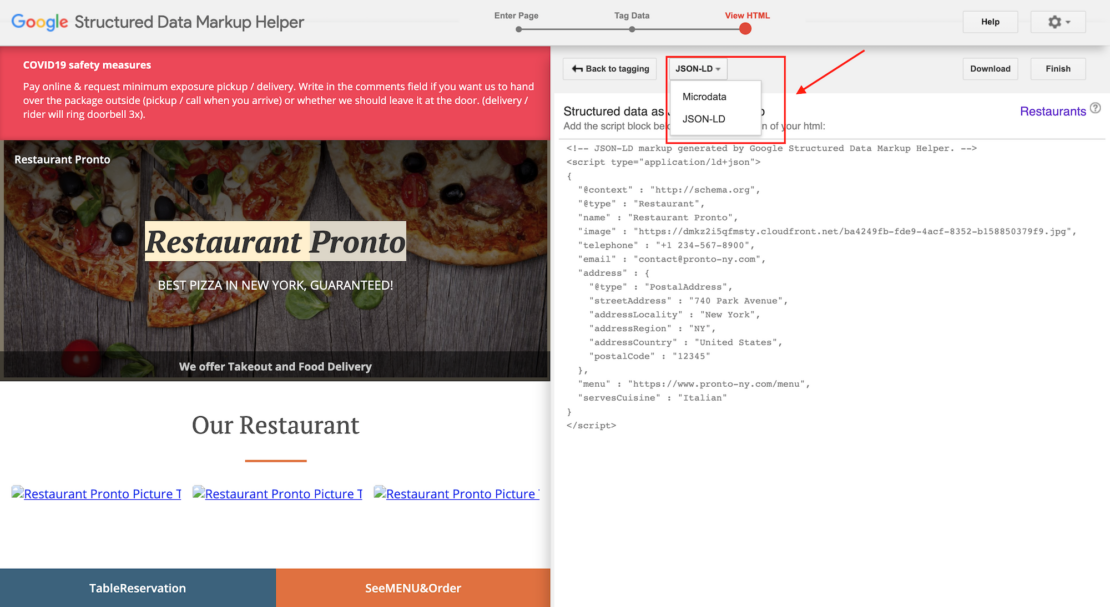
You can choose whether you want to see the code as microdata or JSON-LD. As you may have noticed, in the schema examples above, we’ve used the JSON-LD option because that is the recommended one.

If we follow that example, what you have to do next is copy the code and paste it in the head section of your HTML. Alternatively, download the code as an HTML file.

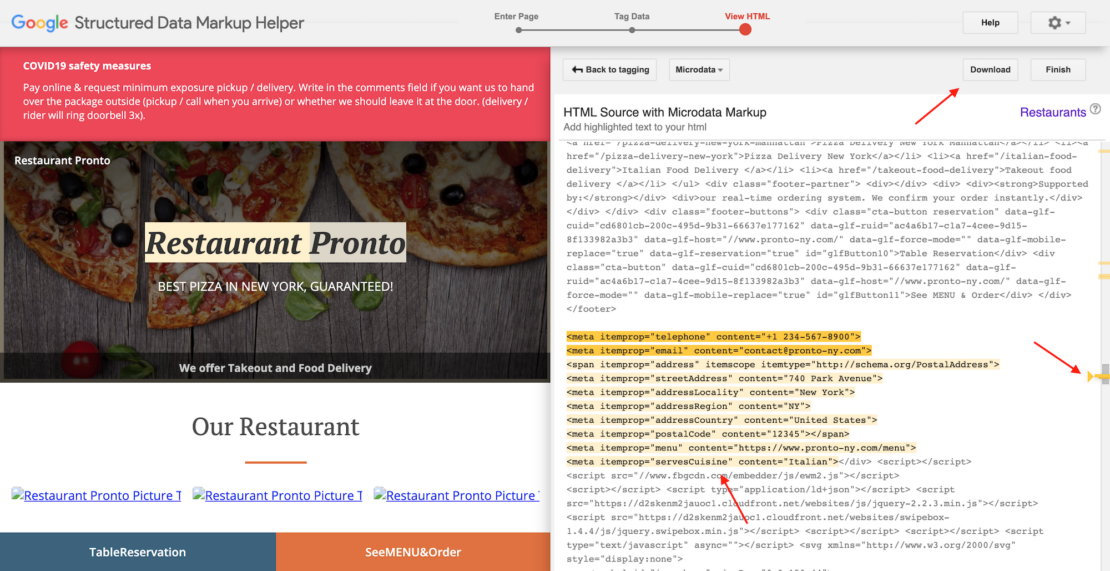
For the microdata option, the actual data you’ve added will be marked with yellow in the code and on the side, so you know where to find it. The next step involves going to your source code or CMS and pasting the code marked with yellow in the appropriate places. Again, you can also choose to download the code as an HTML file.

Before you update your website’s code, we recommend testing it using the Structured Data Testing Tool preview option. It will show you how your page will look like in Google search results.

Important: If you’re afraid you might mess something up while trying to add microdata to your code, we recommend you get in touch with your developer and ask them to do it.
Increase your restaurant's online visibility
Install a free online ordering system to your website
Conclusion
Learning how to implement schema.org on your restaurant website can be a struggle, especially if you’re unfamiliar with coding. Luckily, searching for a schema generator online or using Google’s structured data markup tool is a great way to start, and the benefits are well worth the effort.
If you feel unprepared to delve into restaurant schema markup just yet, you can achieve similar results (albeit not as detailed and structured) with Google My Business. Learn more about optimizing your GMB profile from our handy guide.