- Video Instructions
- Written Instructions
- How to change the text of the order online button
- How to change the color of the online ordering button
- How to change the color of the text in the button
- How to change the font size in the button
- How to change the padding of the ordering button
- How to change the border radius of the ordering button
- Combining different properties
- How to center the button on a page
- Conclusion
Before adding the order online button to your restaurant website, there are a few things to consider. A button’s primary function is to increase your website’s conversion rate; therefore, it should be easily identifiable and in a prominent, easy-to-find location on your homepage. If your users have to search for a button, their chances of leaving the website before ordering increase.
If you have multiple buttons on the webpage, the order in which you add the button also becomes a factor. Buttons should be added according to the action that you most want customers to take. For example, if you have both the order online and table reservation buttons on your homepage, you should place the order online button before the table reservation button because the primary action you want your foodies to take is to order food.
Now, why would you want to customize the order online button?
The HTML code we provide places a rectangular order button in the div where you paste the code. For most people, that is fine, but others may want the button to be in line with their brand image or to fit the color scheme of their website.
Need a customized order button that fits your restaurant branding?
Use our free restaurant system to add one to your website
Video Instructions
In the video below, we will guide you through the process of customizing the order online button.

Written Instructions
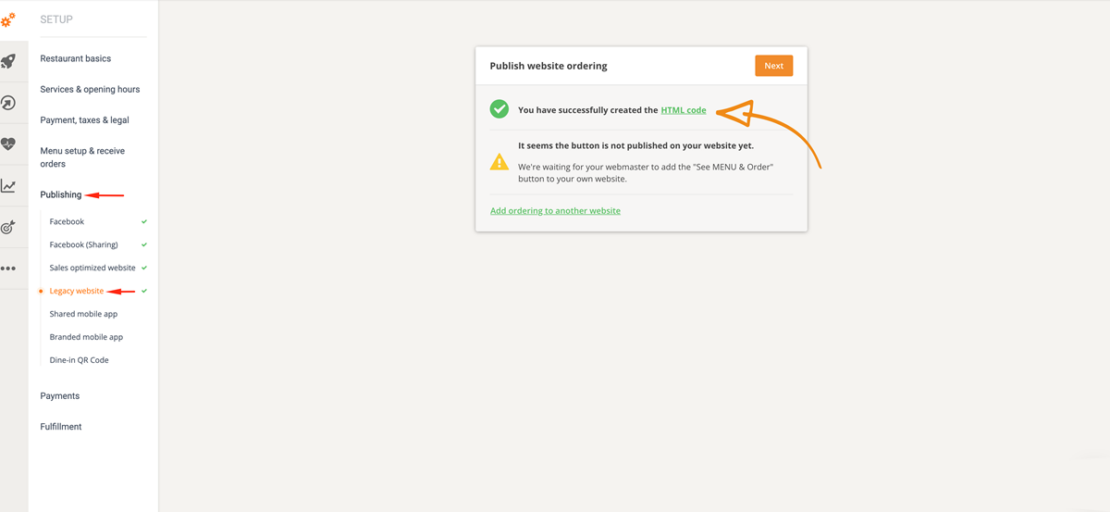
Firstly, find your unique HTML code by logging into your GloriaFood account and going to Publishing → Legacy Website → HTML Code.

Copy that code and paste it in JS Bin; you can use this website to preview live changes to the button before publishing it to your website.
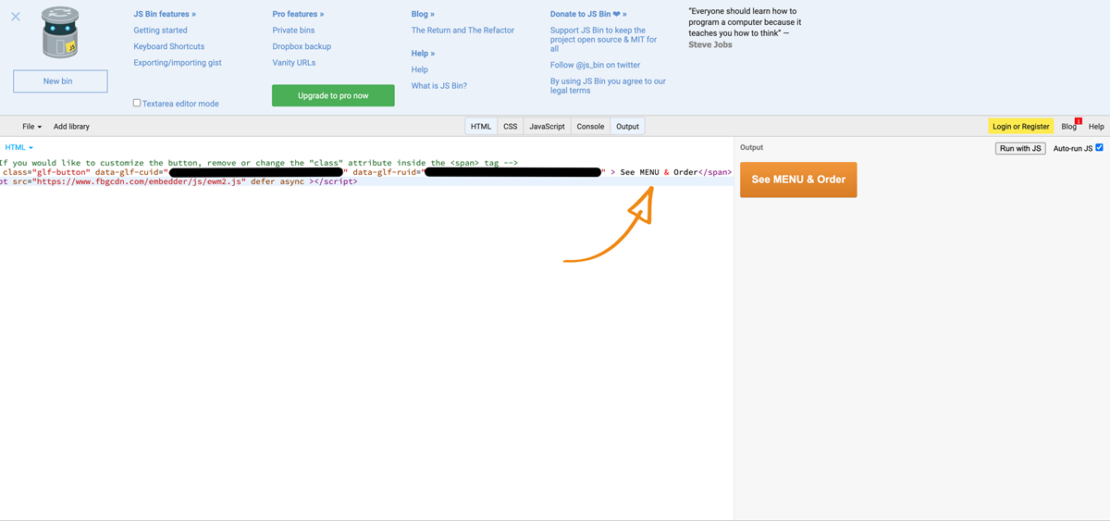
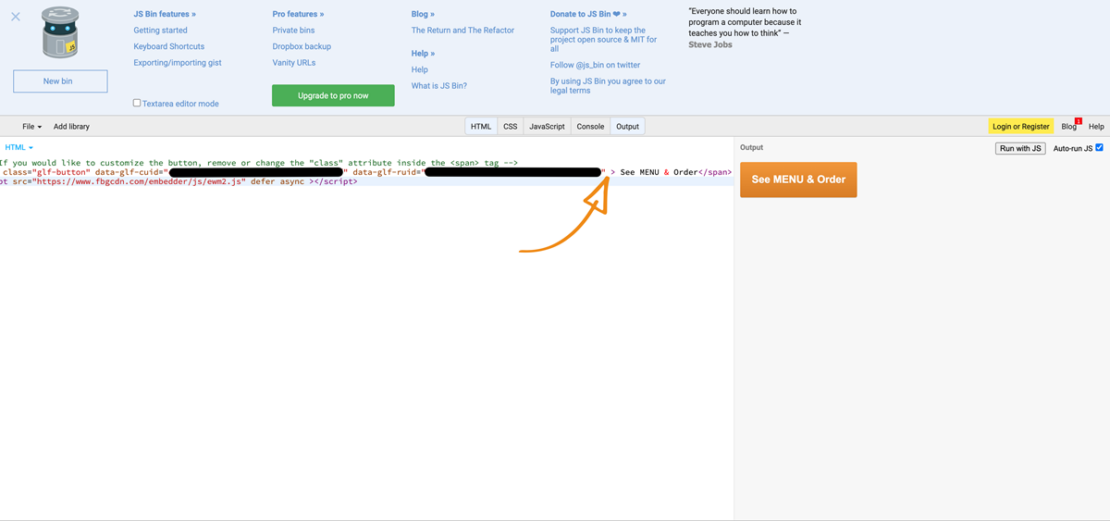
Replace the “See Menu & Order” text with whatever phrase you want; ideally, the button should be labeled clearly so that the user knows exactly what it does. Here are some examples that you may consider: “Order Now,” “Order Food,” or “Place Order.”

All HTML properties restaurant owners want to add to customize the order online button should be added right before the > sign in the code.

If you decide to change the button’s color, you can add the style= “background-color: #008F00” styling property to the HTML code. Use HTML Color Codes to select a color, then replace the hex code. Remember, the button should be bright enough to command the attention of the website visitor.

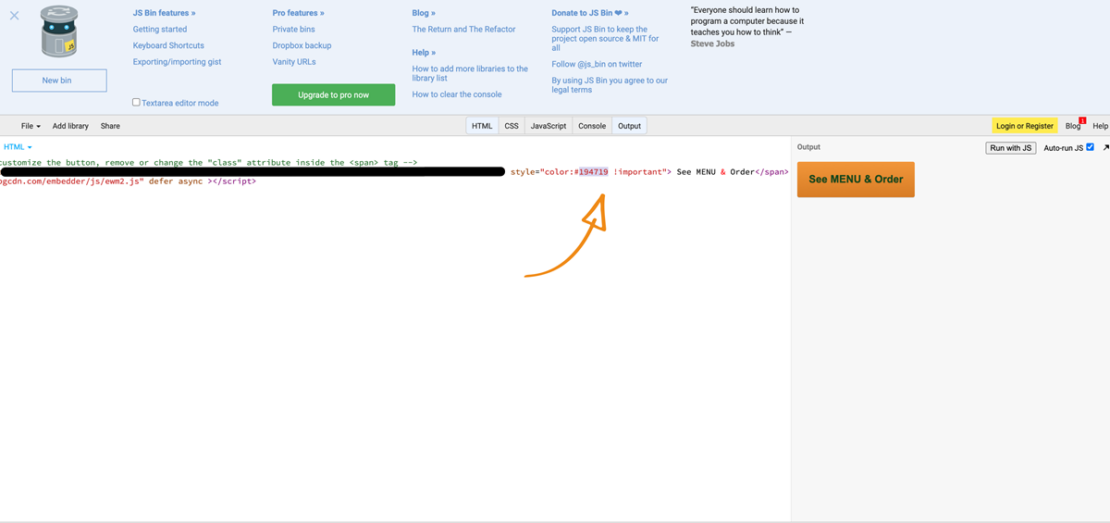
Changing the button’s text color can be done by adding the style= “color:#194719 !important” attribute to your restaurant code. You can select the color from HTML Color Codes, copy the hex code, and paste it into your restaurant’s HTML code.
Test the HTML code to ensure it’s working as intended and has no errors.

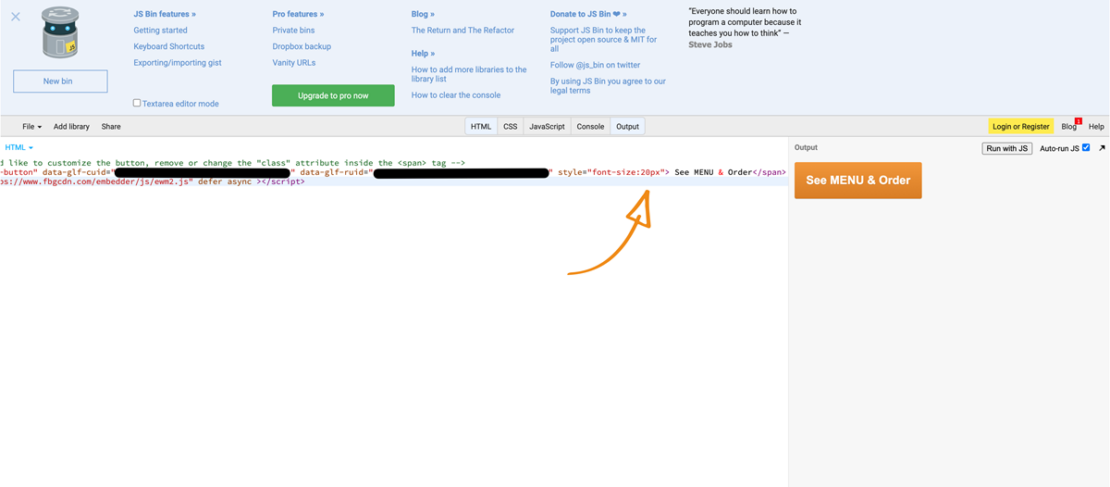
To change the font size add the style=”font-size:16px” property to the HTML code, and replace the 16px with your desired font size.

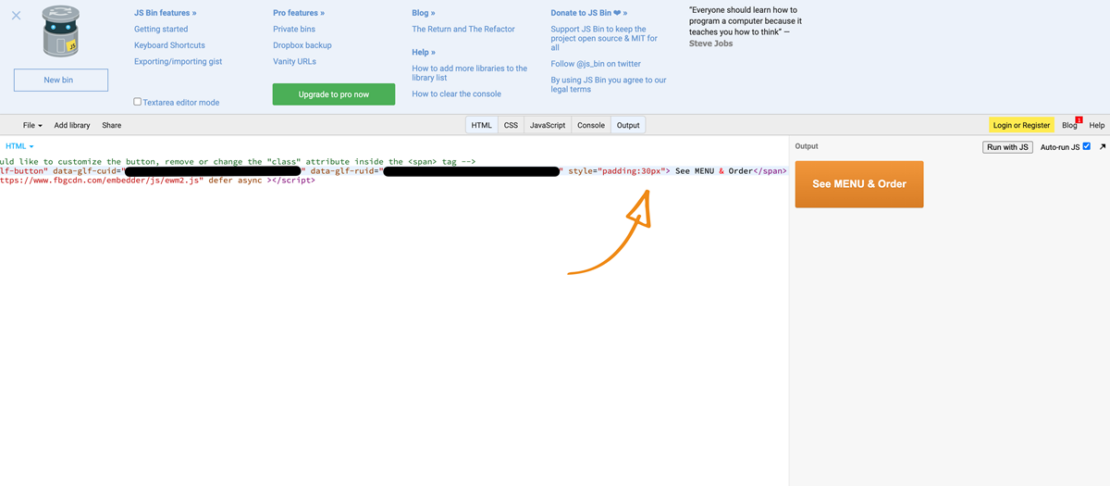
Padding is an HTML element that sets the space around the text; this can be changed by adding the tyle= “padding:15px” property to the HTML code. Replace 15px with whatever size you want. Make sure there is enough distance between the text and the button’s border so that it is easily readable for your customers.

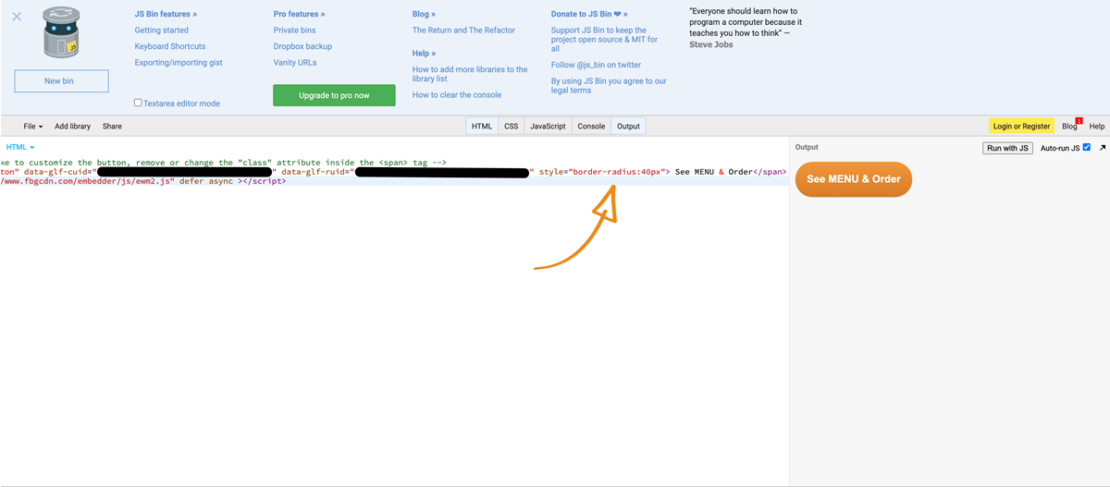
Changing the border radius of the button can cause it to have a more oval shape; add the style= “border-radius:40px” style property, then replace the 40px with whatever value you want. The greater the number, the more rounded the button will appear.

Combining different properties
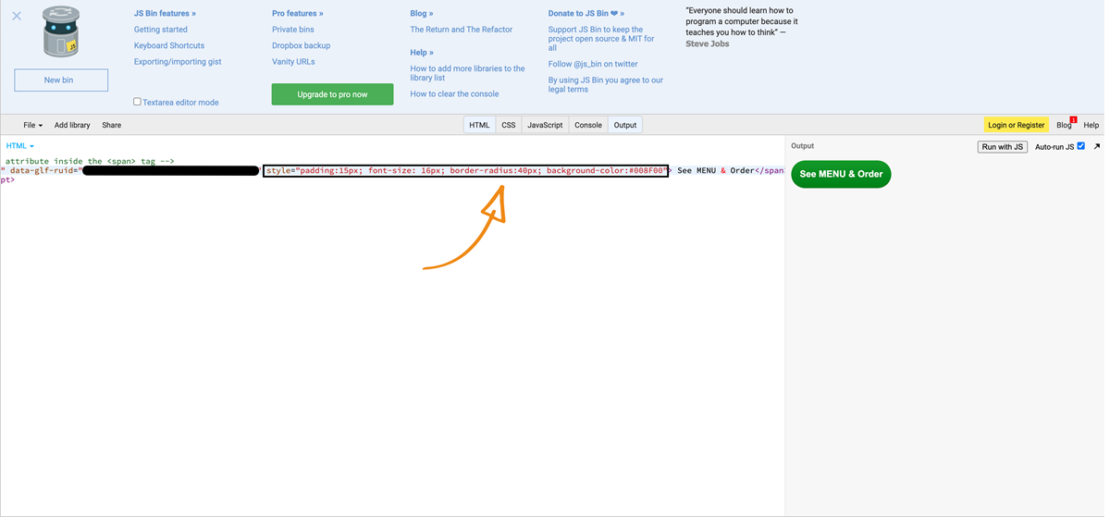
You can use a combination of any of the abovementioned styling properties to give your button a more customized appearance; for example, adding style=”padding:15px; font-size: 16px; border-radius:40px; background-color:#008F00″ will result in the below button:

Centering the button on your homepage is a great way to call attention to the order online button. This can be done by adding the style= “position: absolute; left: 50%; transform: translateX(-50%); top: 100px;” property to the HTML code.
Increase your profit margins with online ordering!
Add a customized online ordering button to your website for free
Conclusion
In closing, CTA buttons are only helpful if your users can quickly identify them. When customizing your order button, keep in mind that the customer tends to leave pages where there is no explicit action to perform. Keep it simple; over customization very often leads to unidentifiable buttons.
- Video Instructions
- Written Instructions
- How to change the text of the order online button
- How to change the color of the online ordering button
- How to change the color of the text in the button
- How to change the font size in the button
- How to change the padding of the ordering button
- How to change the border radius of the ordering button
- Combining different properties
- How to center the button on a page
- Conclusion